Table of Contents
Website PageSpeed is the most crucial factor, as users expect the webpage to load speedily. Normally, visitors do not have the patience to wait while a website loads, so they just bounce back and look for another.
Additionally, Google has announced that website page speed is one of the ranking factors, so website speed must be a priority. There are many ways to increase your website speed which we will be discussing below.
Ways to Increase your Website Speed
Leverage Browser Caching
If the user visits your website the first time, it will take time to load. However, when that user returns to your website, refreshes the page, or moves to another page, they may already have some of the necessary files on their computer. To reduce page loads, browser caching will store some of these files locally.
How to enable Leverage Browser Caching?
Here we will discuss how to enable leverage browser caching. By enabling browser caching, your visitors can save items from your web page without having to download them every time they visit your site.
Design elements such as CSS stylesheets and content such as images can benefit from this feature. This leads to faster loading times and lower bandwidth.
You can enable leverage browser caching by adding this code to your .htaccess file:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES CACHING ##
There you have it, copy this code to your .htaccess file and enjoy quick load time.
If you are using YohoCloud, then it is already enabled with our hosting plan.
CSS, JS, and HTML minification
CSS, JS, and HTML are also one of important factor increasing website load. So, it’s necessary to minify CSS, JavaScript, and HTML to reduce website file size and increase website speed. It involves removing unnecessary characters from within a file to reduce its size and make it load faster.
A CSS, JavaScript, and HTML file are minimized by removing unnecessary characters like whitespace, comments, line breaks, block delimiters, etc., to make it smaller and load faster.
How to minify your CSS, JS, and HTML files?
You can easily minify your CSS, JS, and HTML files using different tools available in the market. If you are using a WordPress website, you can use WordPress plugins like Autoptimize, WP Rocket, etc. This helps in your files minification.
However, if you are using a hosting provider like YohoCloud, we offer LiteSpeed Web Server, which helps reduce your website load time; you need to install the Litespeed plugin to take advantage. You can learn how to install the WordPress Litespeed cache plugin in our previous blog.
Reduce the Time to First Byte (TTFB)
TTFB, Time to First Byte, is another factor affecting website speed. The term TTFB refers to the time it takes for the browser to retrieve data from the server. TTFB is a simple process starting from browser request to the server, processing the request, and then server responding to the user. So, try to reduce your website TTFB.
How to reduce the Time to First Byte (TTFB)?
You can reduce the Time to First Byte (TTFB) of your website by:
- Using CDN,
- Adding memory to your server
- Using caching plugins like LiteSpeed
- Activating browser caching
Enable GZIP compression
GZIP compression is another way to increase your website speed. Enabling Gzip compress can help you compress your files like HTML and CSS, which reduces loading time and bandwidth.
So, learn how to enable GZIP compression here.
How to enable GZIP compression?
You have nothing to do much for enabling GZIP compression in your website. You just have to add simply the below code in the .htaccess file of your website.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Thus, copy and paste this code to your .htaccess file and enable GZIP compression. However, if you choose the web hosting plan of YohoCloud, you will receive GZIP compression enabled by default.
PHP X-Ray
A PHP X-Ray report provides detailed insight into performance bottlenecks involving the CMS. With this new tool, you can pinpoint what is causing a site’s slow whether its plug-ins, database queries, functions, or external calls.
How to Investigate and Fix a Slow Loading Website Using PHP X-Ray?
It’s easy to use the PHP X-Ray app to find out what’s causing your website to slow down!
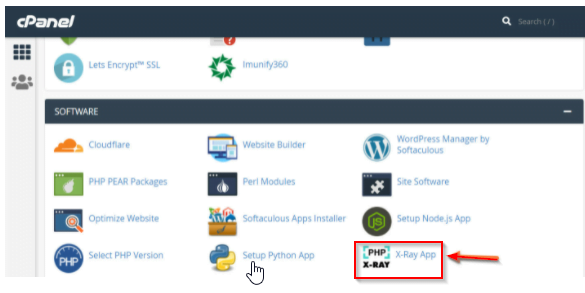
Step 1: Open your cPanel account. Open the X-Ray App after you log in to the Software section.

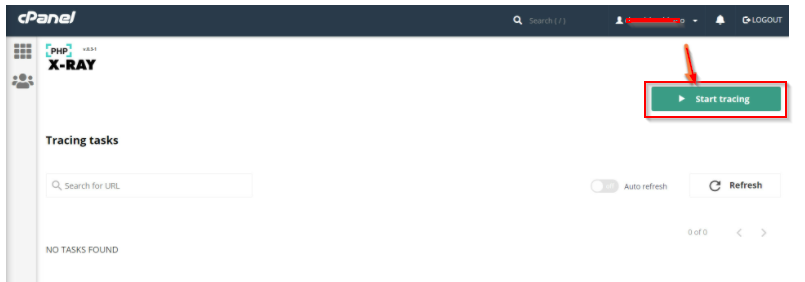
Step 2: Click the Start Tracing green button on the top right corner.

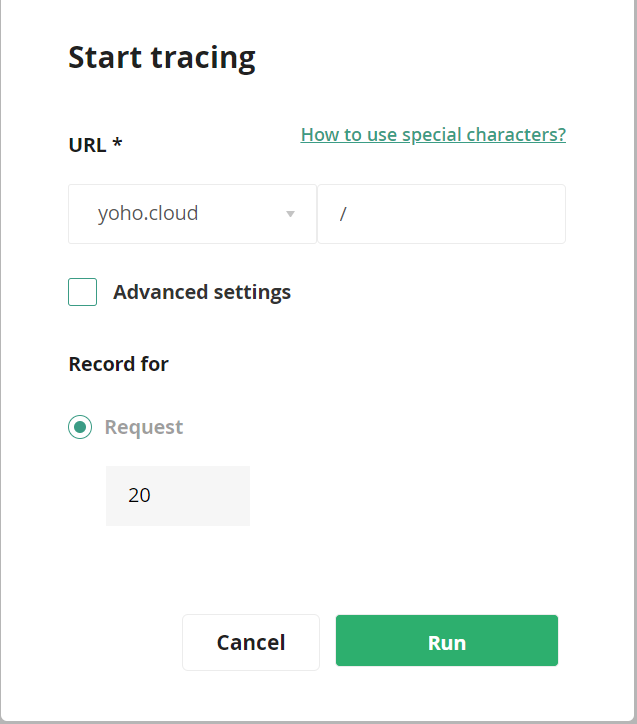
Step 3: Below window appears. Fill up the fields to Start tracing.

- Under URL, you need to choose a domain. You will see your sub-domains and addon domains here if you have multiple domains attached to your account.
- Enter directory or path to the root of the URL you want to scan. For example, when your news page loads directly from https://www.yourdomain.com, put a / here. However, if your blog is located at https://www.yourdomain.com/news, enter news/.
- You can choose advanced settings to specify a client IP address and also to set the trace to run for a number of days or weeks if desired.
- “Record For” specifies the number of requests the trace will last for. If there are 20 traces, then for the next 20 times someone visiting your website (adding it to their browser or console) a trace will be triggered.
- At last, click the RUN green button to execute the trace.
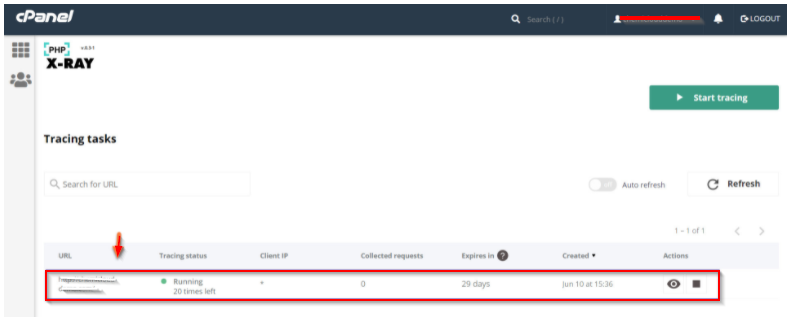
Step 4: From the Tracing Task list, click Run. It will appear as follows:

In a new tab, open the URL you are scanning for the trace.
Click Refresh under Tracing Tasks on the tab where X-Ray is running. The task status has changed to “19 times left”.
Below are the details:

Trace execution was successful.
Step 5: Click the Eye icon under the Actions column to view the results of the trace:

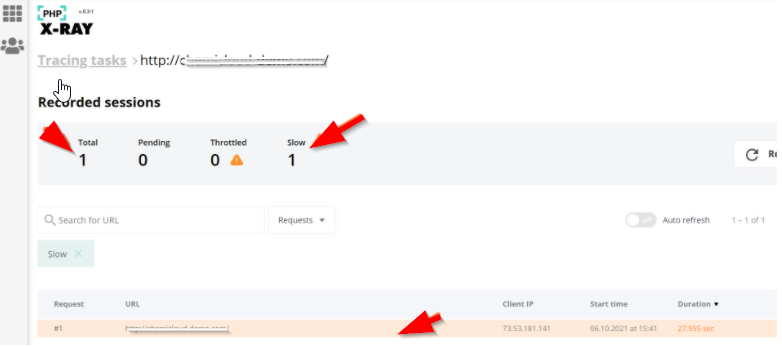
The Recorded Sessions page will load and you will see a list of requests.
To load the requests trace, simply click any point on the peach-colored line.
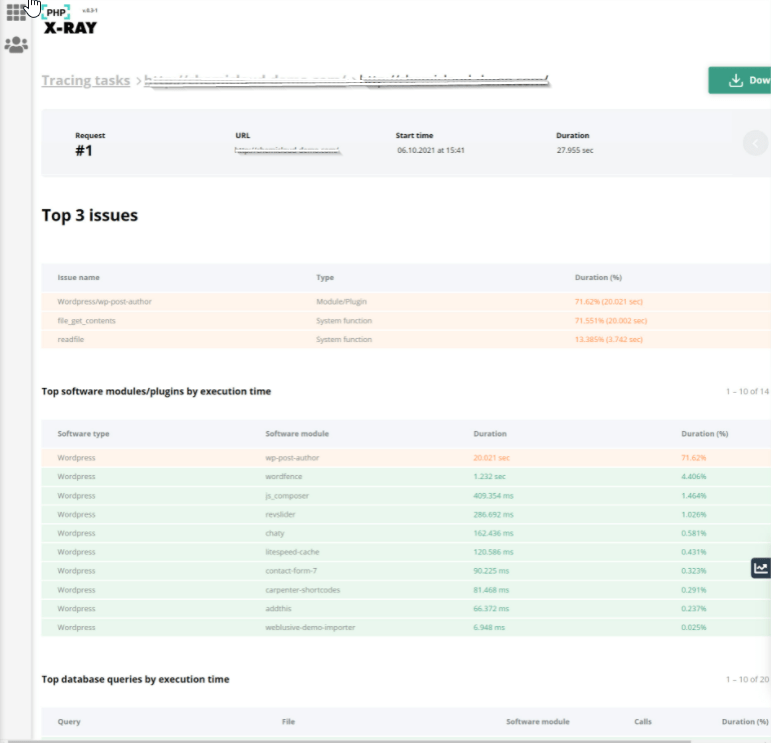
A full results page will load. This is what you will see below:

Here you will find top issues, top software or plugins, and database queries and fix them. So now you know everything about PHP X-Ray Tool and the information the X-Ray trace holds.
Hence, keep the above-mentioned tips in mind to improve your website’s load speed. However, if you choose the best hosting plan in Nepal, you don’t need to care about these things since they take care of website page speed by default.