Table of Contents
As the world becomes increasingly digital, the importance of website speed cannot be overstated. With slow loading times losing businesses valuable customers, website optimization is crucial. This is where benchmark tools come in handy. But with so many options available, it can be overwhelming to choose the right one. In this article, we’ll look at the best benchmark tools for website speed test to help you improve your website’s performance and keep visitors engaged.
Website speed testing is an important part of maintaining a successful website. It helps to ensure that users are able to access your content quickly and without any issues, which can be crucial for the success of any website. Website speed tests measure the performance of your website by using a variety of tools to benchmark your website against certain criteria. These tests can measure page load times, page size, page assets, and more. By using these tools, you can quickly identify potential problems with your website and make changes to improve its performance on your web hosting.
What is website Speed Test?
Website speed test is the process of measuring the performance of a website in terms of loading time, page size, and other metrics. It is an important element of website optimization as it can help identify potential issues with a website’s performance. Website speed test tools measure a website’s loading time and other performance metrics, such as page size, time to first byte (TTFB), total page size, and number of requests. These results can be used to identify areas where improvements are needed and prioritize which changes should be made to optimize the performance of the website. By using these results, website owners can ensure that their websites are running optimally and provide visitors with a better experience.
Why is it important?
Website speed is a crucial aspect of website performance, impacting both user experience and search engine optimization. Studies have shown that even a two-second delay can create a negative impact on users, leading to lower engagement rates and higher bounce rates. This highlights the importance of ensuring that your website loads quickly and efficiently. Fortunately, benchmark tools can offer valuable insights into website speed and overall performance. These tools assess several factors such as hosting speeds, number of JavaScript elements, responsiveness, and web accessibility errors, providing comprehensive performance analysis.
Factors affecting website performance
Hosting speeds
When it comes to website speed, hosting speeds can play a crucial role in determining how fast your website loads. The faster your hosting speed, the quicker your website will load, and the better user experience you can offer to your visitors. Slow hosting speeds can lead to frustrated visitors, which can have a negative impact on your website’s performance and SEO. It’s important to choose a hosting provider that can offer high-speed servers and reliable uptime. Some hosting companies offer dedicated hosting plans that can provide higher hosting speeds, while others use content delivery networks (CDNs) to ensure faster load times for visitors located far away from the hosting server.
Consider the following factors when assessing your hosting speeds:
– Server location: Closer servers can provide faster load times than further ones
– Server hardware: High-quality servers can handle more traffic and requests, resulting in faster hosting speeds
– Type of hosting: Dedicated hosting plans can provide faster hosting speeds than shared hosting plans.
Assessing your hosting speeds using benchmark tools can help you identify any areas for improvement and enhance your website’s performance. So, it’s important to use the right benchmark tools to ensure accurate results.
Number of JavaScript elements
The number of JavaScript elements on your website can have a significant impact on its performance. These elements can slow down the loading time of your website, thus affecting user experience and search engine optimization. Therefore, it’s important to assess the number of JavaScript elements on your website using benchmark tools designed specifically for this purpose.
Here are some key points to consider:
– Websites with too many JavaScript elements take longer to load and can negatively impact the overall user experience.
– Benchmark tools such as GTmetrix, Lighthouse, and YSlow can help you identify the number of JavaScript elements on your website and provide suggestions on how to optimize them for faster loading times.
– By optimizing JavaScript elements on your website, you can reduce the overall page size, which can improve loading times and user engagement.
– While it’s important to assess the number of JavaScript elements on your website, it’s equally crucial to ensure that essential functions are not impacted. Therefore, it’s important to work with a professional developer to optimize JavaScript elements in a way that retains website functionality.
In summary, assessing the number of JavaScript elements on your website is critical to improving its performance. Utilizing benchmark tools and working with an experienced developer can help ensure that JavaScript elements are optimized without affecting web functionality.
Responsiveness
Responsiveness is an essential aspect of website speed testing, as it ensures that your website adapts to various devices and screen sizes. Nowadays, more and more users browse the internet using their smartphones, so it’s crucial to make sure your website’s responsiveness is up to par. If your website takes too long to load or doesn’t display properly on mobile devices, you risk losing valuable traffic and engagement.
To assess your website’s responsiveness, you can use tools such as Google’s PageSpeed Insights, GTmetrix, and Lighthouse. These tools will provide you with a detailed report on how your website performs across multiple devices, including desktops, tablets, and smartphones.
When optimizing your website for responsiveness, consider the following:
– Optimize images and videos: Large media files can slow down your website’s loading speed and affect its responsiveness, so make sure to use compressed images and videos.
– Use responsive design: Responsive design ensures that your website adapts to different screen sizes and devices, providing a seamless user experience.
– Prioritize content: On mobile devices, prioritize the most important content, such as calls-to-action or contact information, so that users can quickly find what they’re looking for.
By assessing and optimizing your website’s responsiveness, you can enhance user experience, boost engagement, and improve your website’s search engine ranking.
Web accessibility errors
Web accessibility errors are a crucial aspect to consider when it comes to website performance. These errors can impact the usability and accessibility of a website, making it difficult for users with disabilities to understand, navigate, and interact with the site. In fact, one in four Americans have a disability that impacts their ability to use a website effectively, making accessibility testing a must for any business website.
Web accessibility testing ensures that all users can access and use a website, regardless of their disabilities. It evaluates the functions and features put in place to increase website accessibility, ensuring that they work as intended. Testing should cover two key outcomes: universality and usability.
Universality ensures that website elements are usable for everyone, while usability checks the simplicity and functionality of accessible design elements. To effectively test web accessibility, it’s important to consider different categories of disabilities, including mobility, cognitive, hearing, and visual impairments. By addressing these accessibility errors, businesses can improve their website’s user experience and increase their potential customer base.
Top Benchmark Tools for Website Speed Test:
Website speed test is a process of measuring website performance and how quickly it loads. It is important to measure a website’s speed as it affects user experience, engagement, and overall satisfaction. A slow website can lead to a decrease in conversion rate and revenue.
To ensure that your website is performing optimally, benchmark tools can be incredibly helpful. By using these tools, you can assess a variety of factors that impact website performance, such as hosting speeds, number of JavaScript elements, responsiveness, and web accessibility errors. Here are some of the best benchmark tools for website speed test that you can use:
– Google’s PageSpeed Insights
– GTmetrix
– Pingdom Speed Test
– Lighthouse
– YSlow
– IsItWP Website Speed Test Tool
– Dareboost
By using multiple benchmark tools, you can get a comprehensive analysis of your website’s performance. These tools can help you identify areas that need improvement and give you actionable suggestions on how to enhance website speed and overall user experience. So, take advantage of these tools and implement suggested improvements to keep your website running smoothly and quickly. After all, website speed is important for both user experience and search engine optimization, so it’s critical to ensure that your site is performing at its best.
1. Google PageSpeed Insights
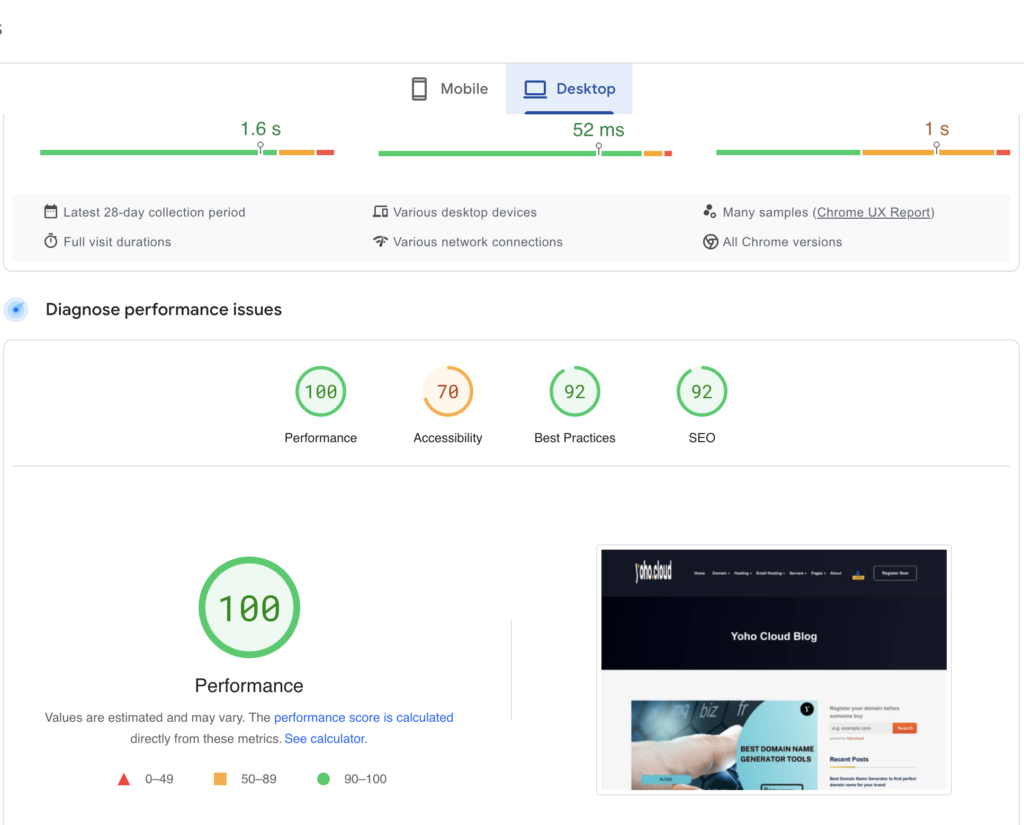
Google’s PageSpeed Insights is an effective tool for testing website speed and performance. This tool is user-friendly and provides important insights into website speed and performance optimization. The tool measures the speed of website loading on both mobile and desktop devices.

It also provides a scorecard for mobile and desktop versions of the website that highlights areas of improvement for better performance. Google’s PageSpeed Insights also provides suggestions for reducing the loading time of a website. These suggestions may include reducing the size of images, compressing files, and minimizing HTTP requests.
By implementing these suggestions, website owners can enhance the user experience and improve the website ranking on search engines. Overall, Google’s PageSpeed Insights is a practical tool for website owners and developers who are looking to optimize their website for faster loading times, and better user engagement.
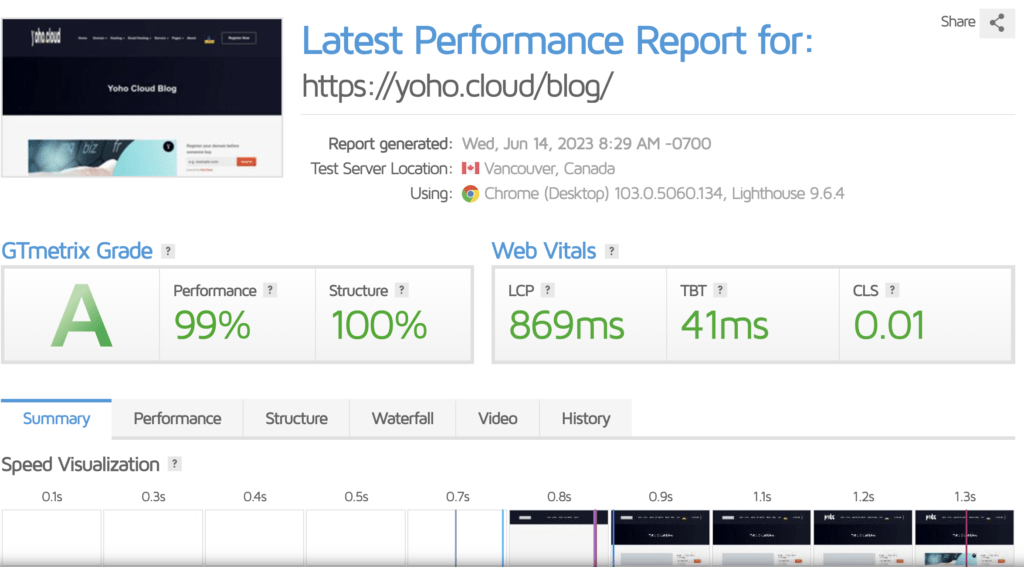
2. GTmetrix
GTmetrix is a trusted website monitoring tool that offers a variety of features to its users. With servers located all around the world, GTmetrix provides a complete report for the performance of your website. It helps you to identify potential issues in your website’s performance and provides valuable insights that enable you to improve your site’s speed and performance.

GTmetrix lets you monitor your website’s performance across different devices, browsers, and connection speeds, thereby giving you a comprehensive overview of how your website performs in real-world conditions.
One of the best things about GTmetrix is that it shows whether your website is passing or failing Google’s Web Core Vitals, a set of guidelines that Google has created to monitor site performance within its SERP. With GTmetrix, you can set up alerts to get notified when your website is underperforming and take actions to fix it.
Overall, GTmetrix provides an easy-to-use and effective solution for optimizing your website speed and enhancing your user experience.
3. Pingdom Speed Test
Pingdom Speed Test is a reliable website speed testing tool that helps you measure the performance of your website in real-time. They offer various services such as uptime monitoring, page speed monitoring, transaction monitoring, server monitoring, and visitor insights (RUM). One of the things they are most well known for is their free website speed test tool. It is one of the most popular in the WordPress community. This tool is user-friendly and easy to navigate, making it ideal for those who are not web performance experts. With Pingdom, you can test the speed of any website from 7 different locations (5 continents) strategically placed around the globe.
Moreover, you can do a waterfall analysis of your WordPress website, which is a great way to quickly diagnose performance issues. Aggregated performance grades summarize the results of every test performed and provide an action plan for improvement. By implementing the suggestions provided by Pingdom, you can improve your website speed and enhance user experience, making it an essential tool for anyone who is serious about website optimization.
4. IsItWP Website Speed Test Tool
IsItWP Website Speed Test Tool is among the most popular benchmark tools for website performance analysis. This free tool is easy to use and gives you detailed insights into your website’s load time and performance. The tool provides a comprehensive report on different aspects of your website’s performance, including diagnostics, opportunities, and miscellaneous suggestions. One of the benefits of using IsItWP Website Speed Test Tool is that it provides suggestions on how to improve your website’s speed, such as optimizing the number of JavaScript elements, compressing images and using a content delivery network (CDN).
IsItWP Website Speed Test Tool also identifies web accessibility errors, which can impact user experience and search engine optimization. To enhance your website’s performance and user experience, you can implement the suggestions provided by the tool or seek professional help. Using multiple benchmark tools, including IsItWP Website Speed Test Tool, can help you get a comprehensive analysis of your website’s performance and improve your website’s speed.
5. WebPageTest
WebPageTest is a comprehensive and reliable website speed test tool that offers a comprehensive set of features for testing website speed. It enables users to test their website from multiple locations with several browsers, including desktop, mobile, and tablet versions. It also allows users to test their website from real consumer connection speeds with detailed optimization recommendations. Additionally, users can simulate various network speeds and customize the test using advanced settings. This tool is ideal for web developers and webmasters who need a reliable and accurate way to test their sites’ performance.
6. YSlow
YSlow is a webpage performance optimization tool that analyzes your website and provides suggestions to improve its speed. It grades your website on a scale from A to F based on various performance metrics. YSlow measures the speed of your website in terms of number of HTTP requests, browser caching, and minification. It also identifies the bottlenecks that are impacting the speed of the website. Its suggestions include reducing the number of HTTP requests, optimizing images, compressing files and more.
YSlow is free and open source software that can work on multiple browsers, including Chrome, Firefox, Opera, and more. Designed by Yahoo!, it has become a popular choice for website developers and designers who want to improve the performance of their websites. By implementing the suggested changes, your website can perform better and in turn, improve the user experience. So, if you want to improve the speed and performance of your website, give YSlow a try along with other benchmarking tools to get comprehensive performance analysis.
7. Lighthouse
This tool is built into Google Chrome’s developer tools and provides a comprehensive analysis of your website’s performance, including page speed, accessibility, and best practices.
It is an open-source automated tool that helps web developers improve the quality of their web pages. It runs performance, accessibility, progressive web apps, and SEO audits against any web page – public or requiring authentication. The tool generates a report on how well the page did by running a series of audits against it. You can then use the failing audits as indicators on how to improve the page.
Lighthouse provides specific stack-based recommendations by detecting what platform your site is built on, which makes it more relevant and actionable for developers who use different technologies. Lighthouse offers four workflows that suit different needs: the DevTools workflow, which operates only within the Chrome browser; the CLI workflow, which can be automated and integrated into continuous integration systems; the Node workflow, which allows running Lighthouse programmatically as a Node module; and the Viewer, which is an online platform that lets you view and share reports. Lighthouse is a powerful tool that provides developers with valuable insights into their website performance and user experience.8.
GiftOfSpeed
GiftOfSpeed is a free online tool that allows you to test the performance of your website. It provides a comprehensive analysis of your website’s speed, including page load time, page size, and the number of requests made by your website. The tool also provides detailed recommendations for optimizing your website’s performance.
GiftOfSpeed uses a variety of performance metrics, including Google’s PageSpeed Insights, YSlow, and WebPageTest, to provide a comprehensive analysis of your website’s performance. It also provides a waterfall view of your website’s load time, which can be useful in identifying performance bottlenecks.
In addition to performance testing, GiftOfSpeed also provides a range of other tools and resources for website optimization, including image compression tools, website analysis tools, and caching resources.
Overall, GiftOfSpeed is a useful tool for website owners and developers who want to optimize their website’s performance and provide a better user experience for their visitors.
9. Dareboost
Dareboost is an all-in-one tool for managing website performance, offering analysis, monitoring, and benchmarking in a user-friendly package. Its speed test feature provides realistic results by conducting tests with real browsers, which ensures an accurate reflection of user experience with different browser bandwidth conditions.
Moreover, Dareboost detects more than 100 best practices and common mistakes on web pages to provide a comprehensive audit on performance, SEO, accessibility, and security. Additionally, it offers video analysis and provides features such as Start Render, Visually Complete, and Speed Index for a sophisticated analysis of page load times.
One of the greatest benefits of Dareboost is that it goes beyond analyzing metrics directly related to user experience. It details insights and recommendations related to Google’s recommendations and observed averages for your website. With its monitoring feature, Dareboost allows users to benefit from powerful speed testing and analysis technology on an automated basis to address quality regressions urgently.
Some other impressive features of Dareboost include its custom comparison tools using advanced settings and benchmark capabilities, providing users with a great source of reference for their industry’s competitors. In summary, Dareboost is a reliable, all-inclusive tool for managing website performance.
Use multiple benchmark tools for comprehensive performance analysis
To ensure comprehensive analysis of your website performance, it is essential to use multiple benchmark tools. While each tool has its unique features and metrics, combining them can give you a better insight into your website’s overall performance. By using multiple benchmark tools, you can compare the results and identify areas that need improvement. Furthermore, some tools may provide more accurate results for specific areas, such as server response time or web accessibility errors. Therefore, using a combination of different tools can help you get a more complete picture of your website’s performance.
Some of the most reliable benchmark tools for website speed testing include Google’s PageSpeed Insights, GTmetrix, Pingdom Speed Test, Lighthouse, and YSlow. Each tool has its advantages, and using them together can help you optimize your website’s speed and enhance user experience. When using multiple benchmark tools, it is essential to implement the suggestions for improvement that each tool provides. This will help you eliminate any issues and ultimately enhance your website’s speed and user experience.
Implement suggestions for improvement to enhance website speed and user experience.
After benchmark tools to assess your website’s performance, it’s important to implement the suggestions for improvement to enhance website speed and user experience. Here are some suggestions for optimization:
1. Compress images: Large image files can significantly slow down your website’s loading time. By compressing images, you can reduce the file size without sacrificing quality.
2. Minimize HTTP requests: The more HTTP requests your website makes, the longer it will take to load. To minimize requests, combine multiple style sheets, use CSS sprites, and reduce the number of social sharing buttons.
3. Enable browser caching: Caching allows your website’s pages to load faster by storing content on the user’s browser. This means that when a user revisits your website, the page will load much faster.
4. Reduce server response time: Check your hosting provider to ensure that your server response time is within acceptable levels. A slow server can make your website sluggish and impact user experience.
By implementing these and other optimization techniques, your website can significantly improve its loading speed and performance, leading to a better user experience and improved search engine rankings.